Code completion
Integray offers robust code completion capabilities to assist developers in creating and managing integrations more efficiently.
Code completion is a powerful feature in modern integrated development environments and code editors. It assists developers by predicting and suggesting the next portion of code as they type. This feature significantly enhances coding efficiency, reduces the likelihood of syntax errors, and speeds up the development process.
Key benefits
-
Increased productivity: By providing real-time suggestions, code completion allows developers to write code faster, focusing more on logic and structure rather than remembering exact syntax.
-
Error reduction: The feature helps minimize typographical errors and suggests corrections, ensuring that the code adheres to language rules and best practices.
-
Learning aid: Code completion serves as an educational tool for new developers, helping them learn the correct syntax and available functions or methods within a programming language or framework.
-
Consistency: It ensures code consistency across a project by suggesting standard methods, properties, and variable names.
Code completion for JavaScript-based connectors
Integray provides comprehensive auto-completion support for JavaScript-based connectors, including JS Mapper and Node.js. This feature enhances the development experience by offering real-time code suggestions and detailed information about input and output data and variables.
Input data auto-completion
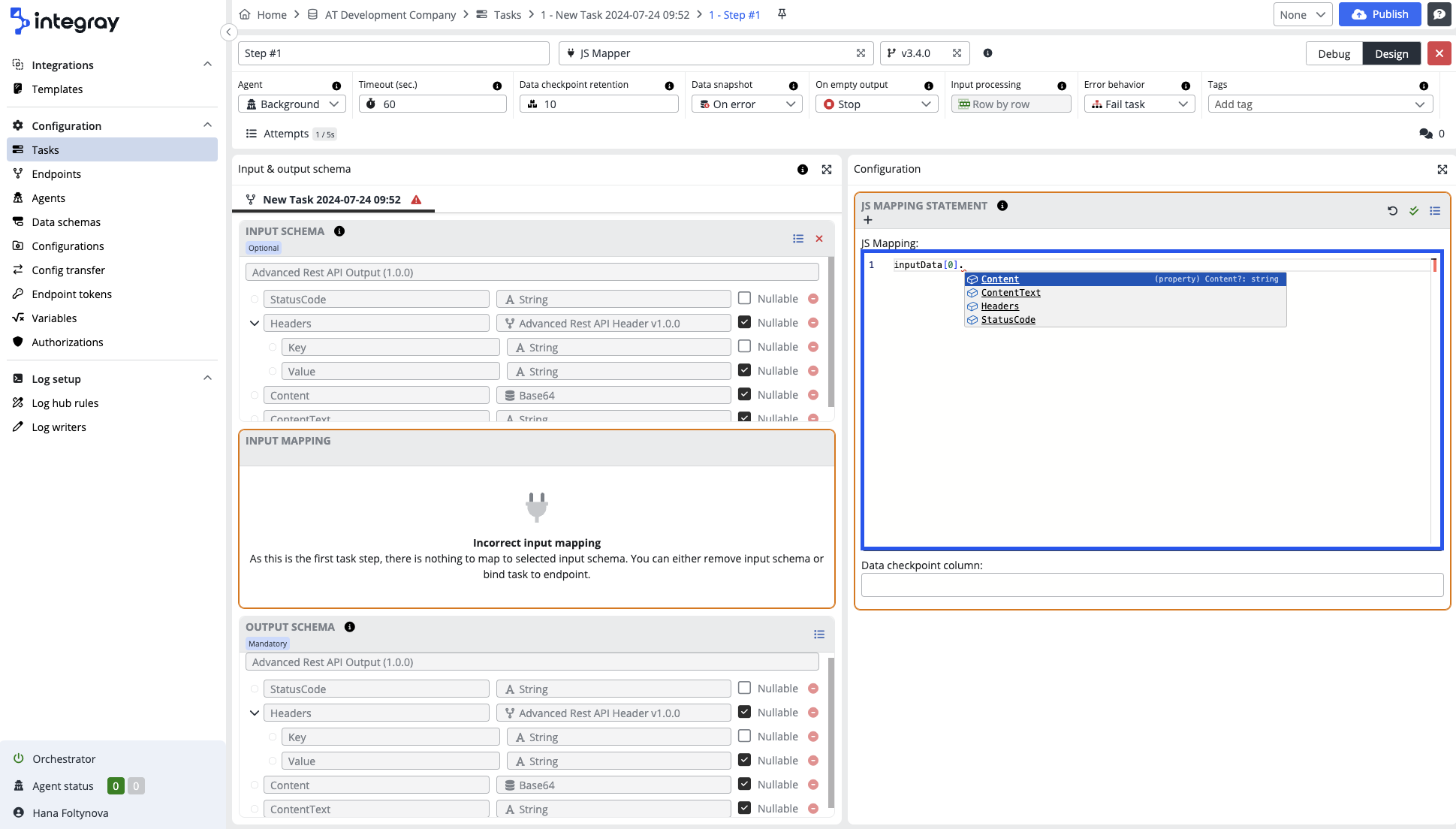
When working with input data in JavaScript-based connectors, the editor offers a convenient auto-completion for input data. For instance, after typing inputData[0]., the editor will automatically suggest values based on the input schema of the current step. This functionality extends to additional input data sets when using the Multi-input steps feature. For instance, using inputData2[0]. will provide suggestions based on the input schema of another step, with this pattern continuing for inputData3[0]., inputData4[0]., and so on.
Data Type Hints
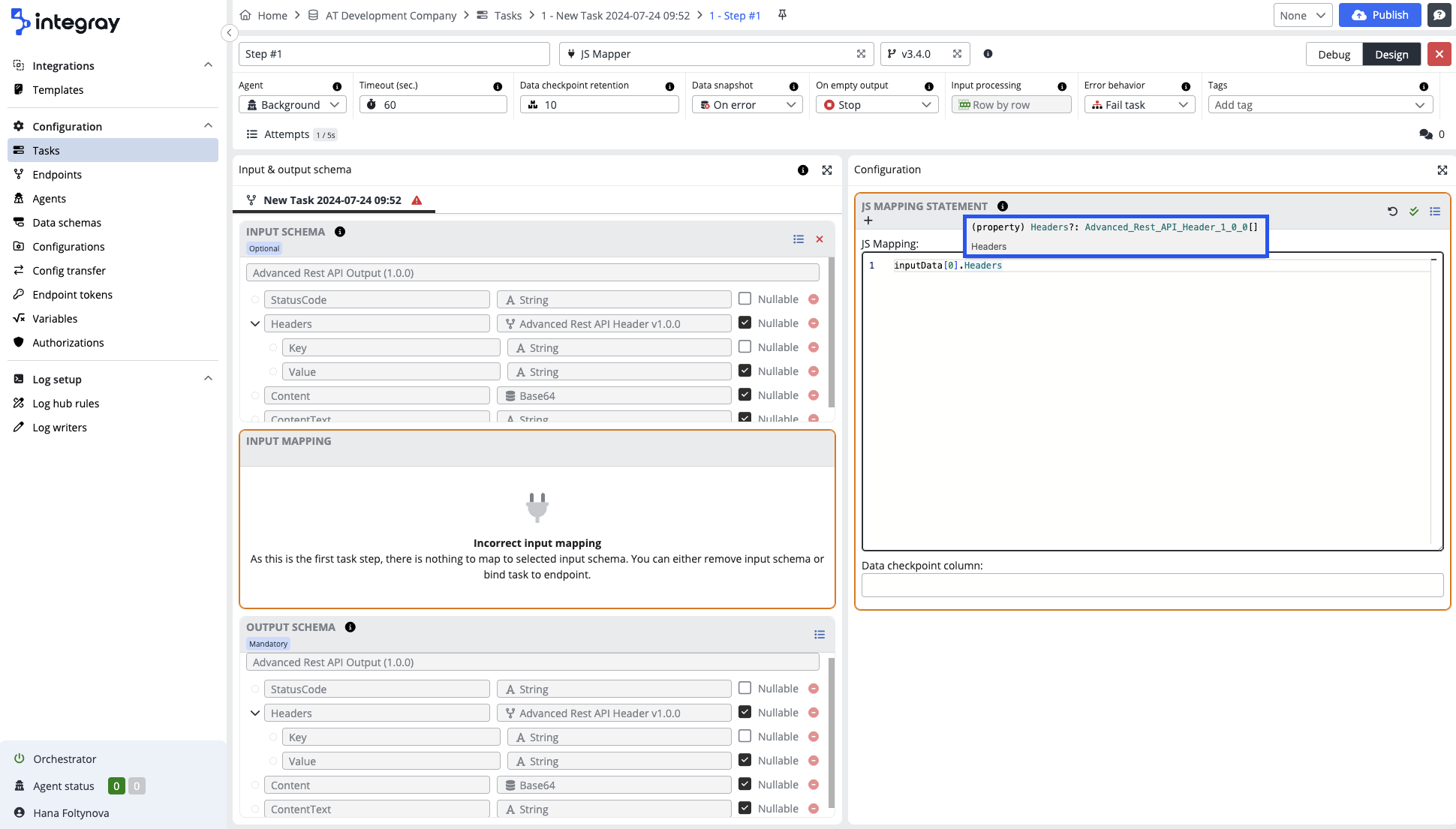
Hovering the cursor over a suggested value will display a hint about the data type, such as String, Integer, Bool, or others. If a data type is nullable, this will be indicated with a question mark next to the type. For example:
-
String?indicates a nullable string field. -
Integerindicates a non-nullable integer field.
This detailed feedback, particularly the data type hints, is crucial in helping developers understand the expected data types and structures. This understanding significantly reduces errors and improves code accuracy, instilling confidence in the code they write.
Output data auto-completion for JavaScript-based connectors
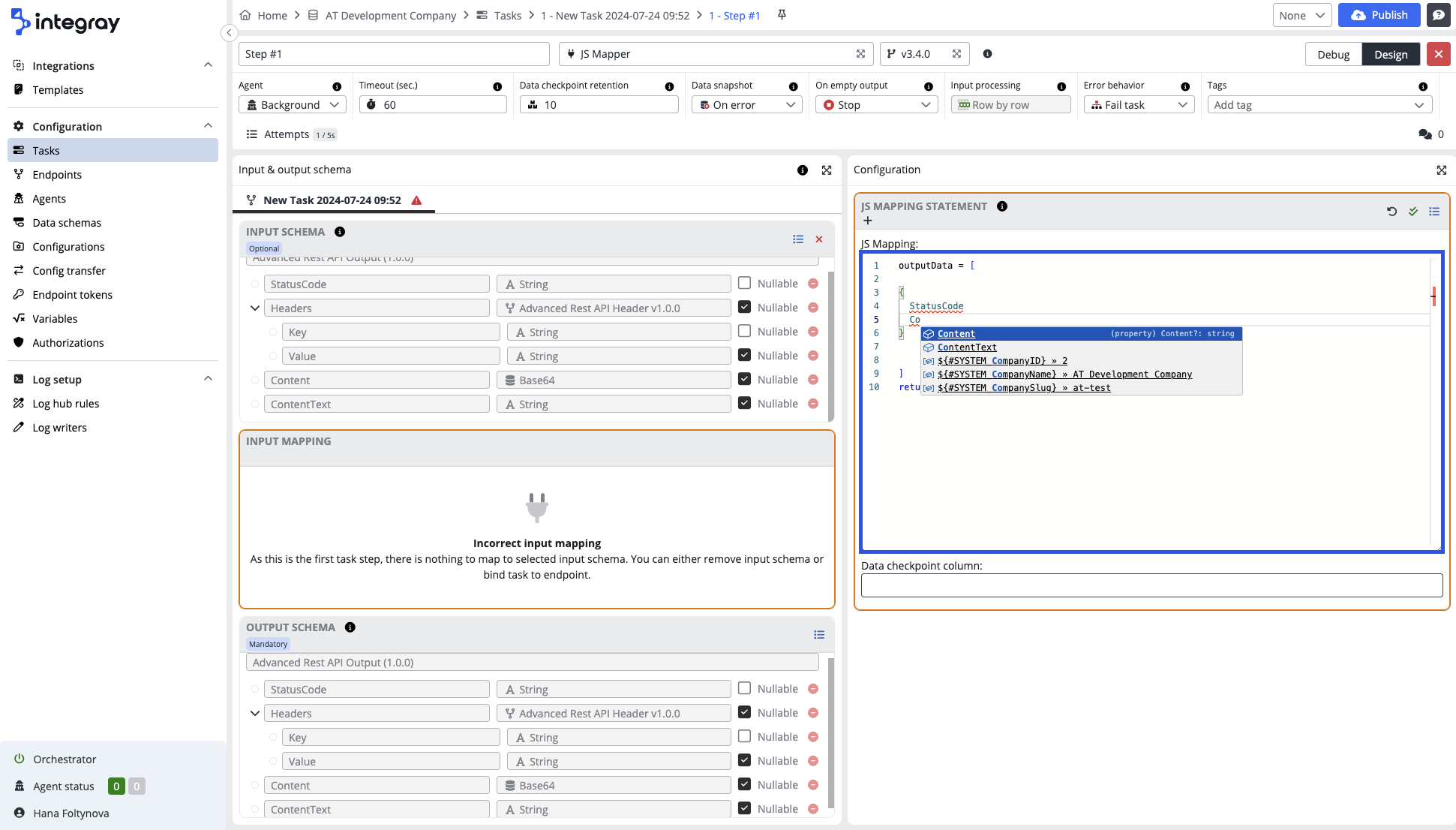
When you need to work with values from the output schema, you can use outputData. The editor will suggest values based on the output schema. Additionally, the system will highlight any invalid code, such as missing or incorrect properties, ensuring that your code remains accurate and valid.
Variables auto-completion for JavaScript-based connectors
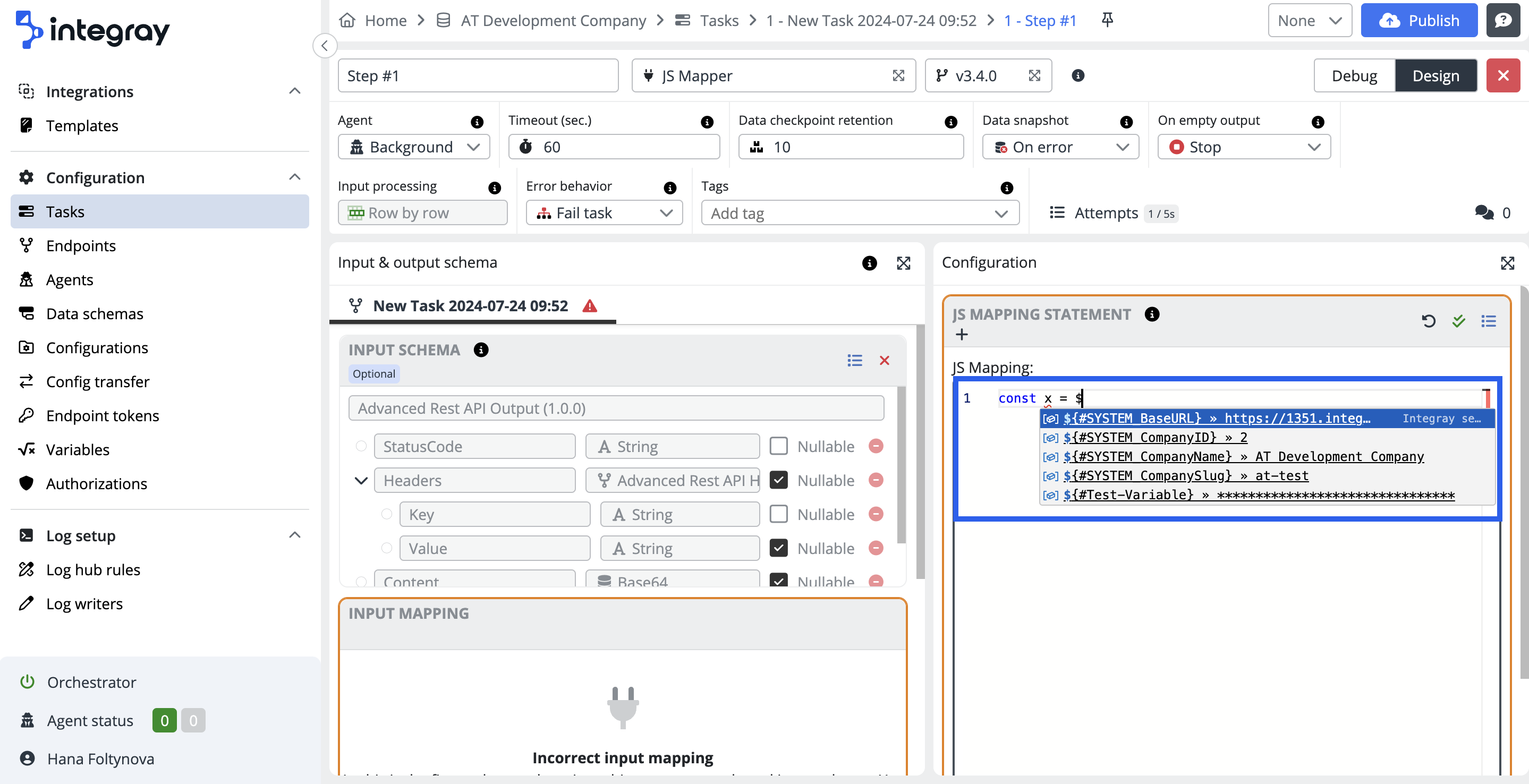
The editor also supports auto-completion for all variables, including both system and user-defined variables. This feature can be triggered using Ctrl+Space or by typing the $ character. The editor will suggest appropriate variables, helping you to quickly insert the correct variable names and ensuring consistency throughout your code.
Code completion for string-based inputs
Integray enhances user experience by providing auto-completion and visual aids for string-based inputs within task step configurations.
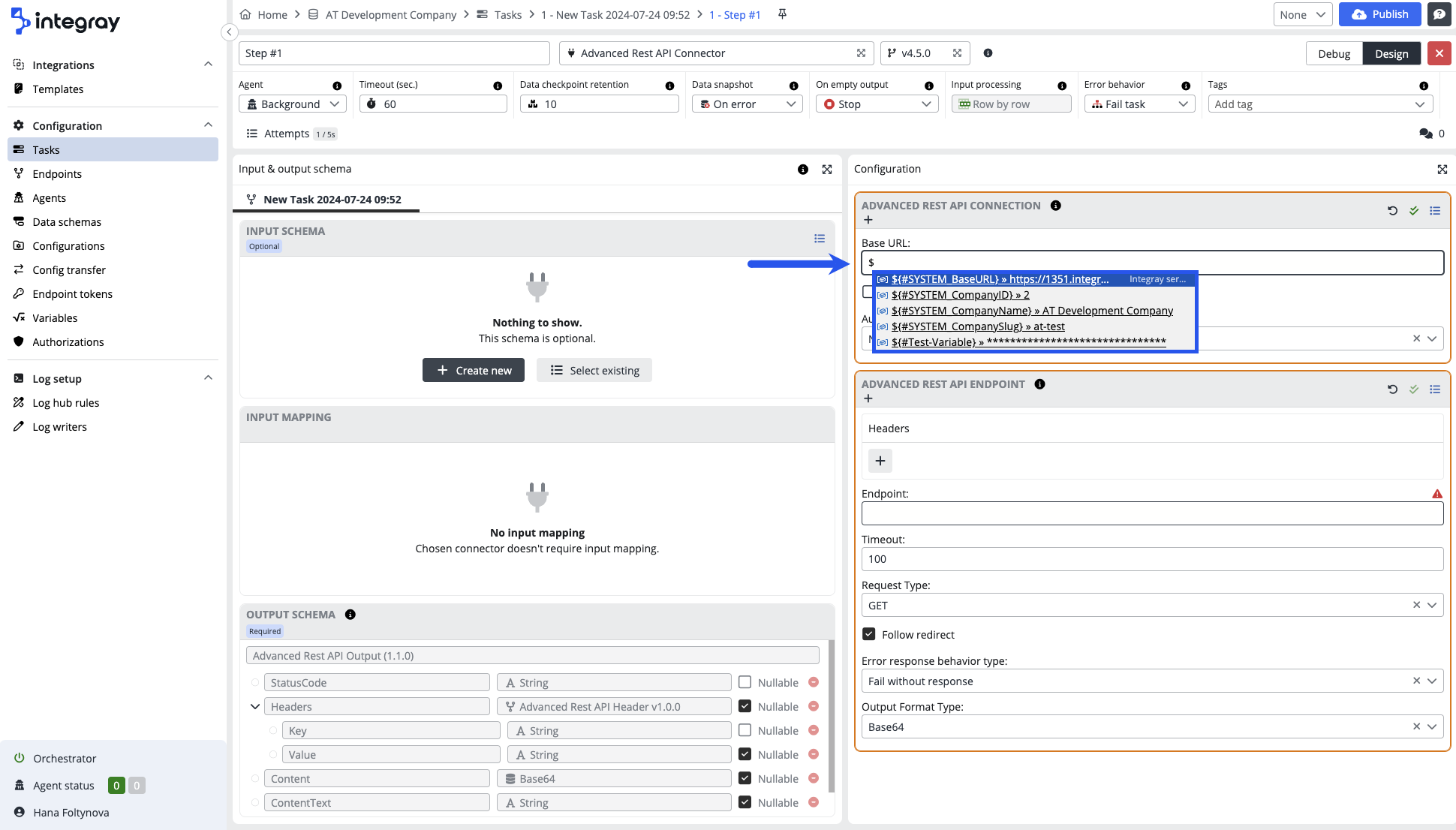
Variables auto-completion for string-based inputs
The editor supports auto-completion for all variables, including both system and user-defined variables. This feature can be triggered using Ctrl+Space or by typing the $ character.
When hovering over a variable, the editor displays a hint that includes the variable details. This provides immediate context and information about the variable, aiding in code accuracy and understanding.
Placeholder Highlighting
Variables are highlighted in blue, and placeholders, such as ${input} or ${input.<column>}, are highlighted in green. This visual distinction helps you quickly identify and understand the placeholders within your code.
Code completion for JSON-based inputs
Integray's editor provides support for auto-completion within JSON-based inputs in task step configurations.
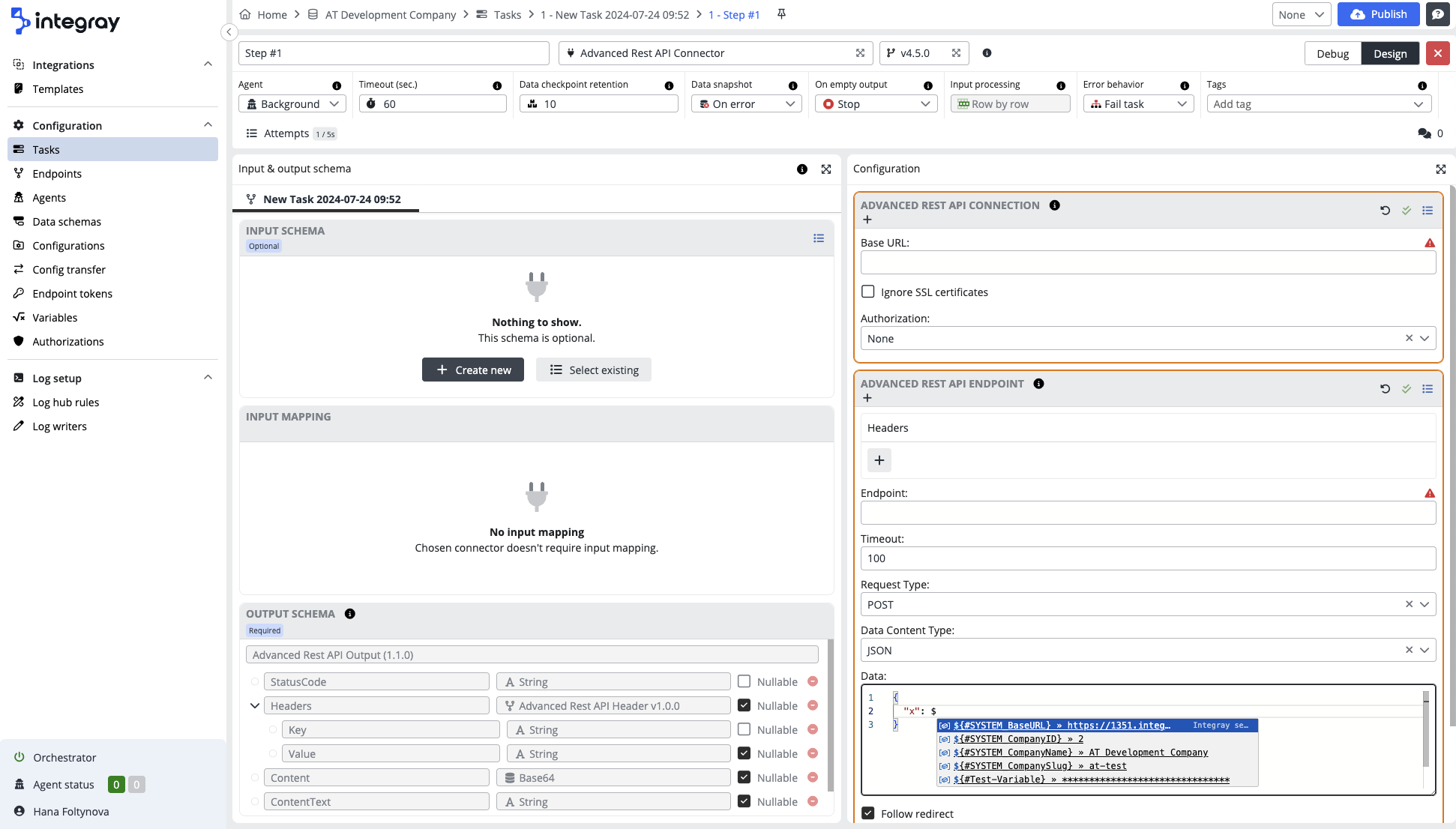
Variable auto-completion for JSON-based inputs
The editor offers auto-completion for all variables, including both system and user-defined variables. This feature can be triggered using Ctrl+Space or by typing the $ character, streamlining the coding process and reducing errors.
Hovering over a variable will display a hint containing the variable code, name, value (if not sensitive), and description. This immediate feedback provides valuable context, helping developers understand and utilize variables more effectively.
Note
Variables must be enclosed in quotation marks after they are created.
For example: "${#SYSTEM_CompanyName}"